Aqui iremos criar nossa primeira página de exemplo. Citaremos alguns termos que podem parecer confuso, mas não são. Por exemplo, tag significa etiqueta ou rótulo. Exemplos de tags são <p> e <h1>. Essas tags marcam um texto ou palavra como tendo um significado para o html.
Mãos à Obra
Crie uma pasta chamada “meusite“. Essa pasta poderá ser criada em qualquer local que desejar em seu computador. Irei criar dentro de Documentos.
#1 Abra o editor de texto, pode ser o bloco de notas do windows. Usarei o Atom, conforme falamos no artigo anterior: 002 – Curso de HTML: Qual Editor Usaremos?
#2 Digite o conteúdo abaixo no bloco de notas ou Atom.
<!DOCTYPE html>
<html>
</html>
#3 Salve o arquivo com o nome index.html dentro da pasta meusite.
index.html ou index.htm geralmente é o nome da página principal de um site.
As linhas acima ainda não farão aparecer nada ao abrirmos o arquivo index.html. Essas linhas somente marcam nosso documento como sendo html.
#4 Acrescente <head><head> deixando nossas linhas assim:
<!DOCTYPE html>
<html>
<head> </head>
</html>head significa cabeça em inglês.
Dentro de head digite a tag title pra título. Digite <title>Meu Primeiro Site</title>.
<!DOCTYPE html>
<html>
<head> <title>Meu Primeiro Site</title </head>
</html>Agora salve e abra o arquivo index.html
Veja acima que temos somente o título que aparece em nosso navegador mas nossa página ainda continua sem conteúdo. O conteúdo é posto no corpo da página.
#5 A tag que definem o corpo da página em html é a tag <body></body>
Dentro de body podemos inserir outras tags, como:
- <h1></h1> par título de um texto
- <p></p> para parágrafo
- <h2></h2> para subtítulo
Digite conforme abaixo:
<!DOCTYPE html>
<html>
<head> <title>Meu Primeiro Site</title> </head>
<body>
<h1>Titulo da Minha Pagina</h1>
<p>
O Lorem Ipsum é um texto modelo da indústria
tipográfica e de impressão. O Lorem Ipsum tem
vindo a ser o texto padrão usado por estas
indústrias desde o ano de 1500, quando uma
misturou os caracteres de um texto para criar
um espécime de livro.
</p>
<h2>Subtitulo da Minha Pagina</h2>
<p>
O Lorem Ipsum tem
vindo a ser o texto padrão usado por estas
indústrias desde o ano de 1500
</p>
</body>
</html>
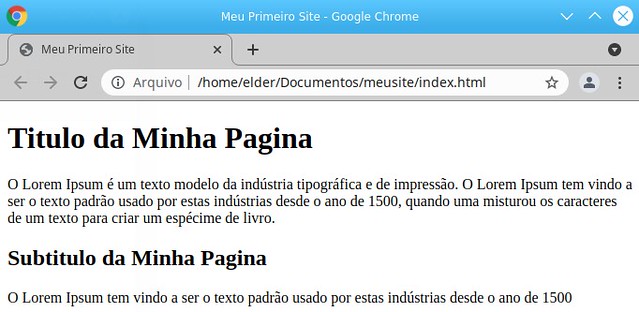
#6 Agora salve, abra o arquivo index.html e veja o resultado:
Analisando Nossas Linhas HTML
Temos as seguintes linhas:
- <!DOCTYPE HTML>: Essa declaração marca o documento como sendo do tipo(type) html e ajuda navegadores(firefox, google chrome..) a exibir a página corretamente. Tem que ser maiúsculo. Você poderá ver outras variações, tal como <!DOCTYPE>. Mas html5 usa <!DOCTYPE HTML>
- <html> </html>: É a tag inicial de páginas em HTML. <html> inicia a página e </html> a encerra.
- <head></head>: É uma parte especial da página. Às vezes chamada de cabeçalho(header). Podemos inserir algumas linhas de código aqui, mas por enquanto deixaremos somente o título da página. Essa tag é mais ou menos como se fosse a parte do carro onde fica o motor e demais peças.
- <body></body>: Aqui fica a parte do conteúdo que é exibido na página para o usuário. Se <head></head> é onde fica o motor e demais peças do carro aqui, em body, fica os passageiros.
- <h1></h1>: Título da página de nível 1. Temos desde o nível 1 até o nível 6.
- <p><p>: p aqui vem de parágrafo.
Conclusão
Vimos como criar uma página básica em html e como inserir marcações de título, parágrafo e subtítulo.
Alguns livros ensinam a digitar as tags em maiúsculo. Esse era o padrão antigamente mas não é mais recomendado.
Outros livros ainda ensinam a usar <p> para quebra de linhas, como se fosse um Enter. Mas não recomendamos, pois não é a forma como o navegador entende. Para quebra de linha use a tag </br>.