Saber o significado das tags de tabela no HTML é importante para estruturar corretamente o conteúdo e facilitar a acessibilidade e a formatação visual.

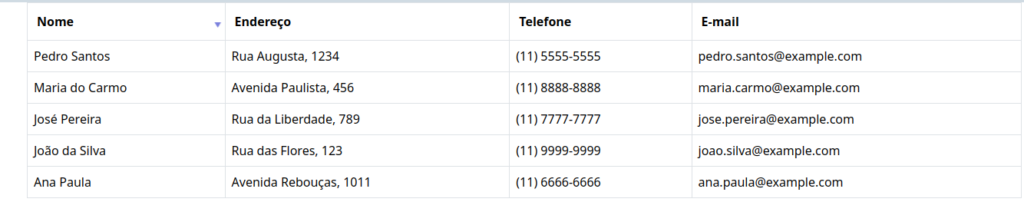
Acima, mostro uma tabela com 4 colunas (Nome, endereço, telefone e e-mail) e 6 linhas. Essa tabela tem os seguintes elementos:
<table>
<thead>
<tr>
<th>Nome</th>
<th>Endereço</th>
<th>Telefone</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>João da Silva</td>
<td>Rua das Flores, 123</td>
<td>(11) 9999-9999</td>
<td>joao.silva@example.com</td>
</tr>
<tr>
<td>Maria do Carmo</td>
<td>Avenida Paulista, 456</td>
<td>(11) 8888-8888</td>
<td>maria.carmo@example.com</td>
</tr>
<tr>
<td>José Pereira</td>
<td>Rua da Liberdade, 789</td>
<td>(11) 7777-7777</td>
<td>jose.pereira@example.com</td>
</tr>
<tr>
<td>Ana Paula</td>
<td>Avenida Rebouças, 1011</td>
<td>(11) 6666-6666</td>
<td>ana.paula@example.com</td>
</tr>
<tr>
<td>Pedro Santos</td>
<td>Rua Augusta, 1234</td>
<td>(11) 5555-5555</td>
<td>pedro.santos@example.com</td>
</tr>
</tbody>
</table>
Significado das Tags de Tabela em HTML
<table>: Define o início e o fim da tabela.<table>: Define o final da tabela<tr>: Representa uma linha dentro da tabela.<td>: Define uma célula de dados (informação) dentro da tabela.<th>: Define uma célula de cabeçalho dentro da tabela. Usado para rotular as células.<thead>: Agrupa as células de cabeçalho na parte superior da tabela.<tbody>: Agrupa as células de dados no corpo principal da tabela.<tfoot>: Agrupa as células de rodapé na parte inferior da tabela.<caption>: Define um título ou legenda para a tabela.