O sistema de grades do Bootstrap serve para criar o layout/aparência do nosso site de modo responsivo e facilitado e também a organizar os elementos.
Esse sistema de grade do Bootstrap nos permite colocar até 12 colunas na página, mas se não quisermos usar todas as 12 colunas, podemos agrupá-las para criar colunas mais largas.

As grades no Bootstrap são layouts flexíveis e adaptáveis que nos permitem organizar e alinhar o conteúdo em diferentes dispositivos, usando classes como “container”, “row” e “col”.
As Classes das Grades do BootStrap
O sistema de grade Bootstrap inclui diversas classes para criação de layouts responsivos.
Temos as seguintes classes no Bootstrap para as grades:
- .container dentro dessa classe podemos coplocar linhas e colunas da grade.
- .row nessa classe podemos colocar as colunas da grade.
- .col define o tamanho e o espaçamento da coluna em todos os dispositivos. O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
- .col-sm-* define o tamanho e o espaçamento da coluna em dispositivos pequenos (telas com largura de 576px ou menos). O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
- .col-md-* define o tamanho e o espaçamento da coluna em dispositivos médios (telas com largura de 768px ou menos). O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
- .col-lg-* efine o tamanho e o espaçamento da coluna em dispositivos grandes (telas com largura de 992px ou menos). O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
- .col-xl-* define o tamanho e o espaçamento da coluna em dispositivos extragrandes (telas com largura de 1200px ou menos). O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
- .col-xxl-* define o tamanho e o espaçamento da coluna em dispositivos extra extragrandes (telas com largura de 1440px ou menos). O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ocupar.
Das classes acima, as .col e .col-xxl-* são as classes mais flexíveis, pois permitem definir o tamanho e o espaçamento da coluna em todos os dispositivos. As outras classes são mais específicas e definem o tamanho e o espaçamento da coluna apenas para dispositivos de um determinado tamanho.
As classes ainda podem ser combinadas de forma a criar layouts mais dinâmicos e flexíveis.
Outras Classes úteis são:
| Classe | Descrição |
|---|---|
.col-*-offset | Coluna que define o espaçamento entre as colunas. O asterisco (*) pode ser substituído por um número de 1 a 12, indicando o número de colunas que o elemento deve ser deslocado para a direita. |
.justify-content-* | Classe que controla o alinhamento horizontal dos elementos da grade. As opções incluem start, center, end, space-between, space-around, e stretch. |
.align-items-* | Classe que controla o alinhamento vertical dos elementos da grade. As opções incluem start, center, end, baseline, stretch, e stretch-center. |
Exemplos de grades do Bootstrap
Lembre-se que as grades, ou grids, do Bootstrap servem para criar o layout, a aparência da nossa página. Os exemplos a seguir poderá parecer que a grade serve para criarmos tabelas. Não! Uso esses exemplos apenas como meio de aprendizagem de forma prática.
O sistema de grades do Bootstrap (ou grid) é utilizado para criar layouts responsivos, dividindo a página em colunas e linhas para posicionar os elementos. Para criar tabelas, o Bootstrap possui componentes específicos, como a classe “table”.
Esses são os passos básicos para usarmos grid ou grade:
- Antes de tudo, criamos a classe .container
- dentro do contêiner criamos uma linha(row)
- dentro da row criamos as colunas(col) que desejarmos
Nas colunas, podemos usar um asterisco * para dizermos que a coluna serve para todos os tamanhos de telas, ou seja, o primeiro asterisco representa todas as responsividades(sm, md, lg, xl or xxl).
O segundo asterisco quer dizer que essa coluna ocupará todos os 12 espaços disponíveis. Podemos usar um número de 1 a 12, também.
div class="col-*-*"> Coluna 1 </div>
Abaixo defino uma coluna média(md) que ocupará um espaço de 6 colunas. Lembra que podemos colocar um total de 12 colunas.
<div class="col-md-6"> Coluna 1 </div>
Mas, o modo mais flexível é usar apenas col e deixar o bootstrap gerenciar o tamanho e número de colunas.
<div class="col"> Coluna 1 </div>
Usamos
#1 Duas Colunas
Agora criei duas colunas dentro de um contêiner afastado 3 pontos do topo (mt-3) e com borda. O col-6 quer dizer que cada coluna ocupará a metade da largura da linha. Lembre-se que o valor vai de 1 a 12, nesse caso coloquei 6 (col-6):
<div class="container mt-3">
<div class="row">
<div class="col-6 border">
Coluna 1
</div>
<div class="col-6 border">
Coluna 2
</div>
</div>
</div>
Se na coluna 1 tivesse colocado col-7 a coluna 2 desceria.
Podemos usar offset-4 para deslocar 4 colunas para a direita
<div class="container mt-3">
<div class="row">
<div class="col-6 offset-4 border">
Coluna 1
</div>
<div class="col-6 border">
Coluna 2
</div>
</div>
</div>
Podemos criar um layout com duas colunas para dispositivos pequenos (col-sm)
<div class="container mt-3">
<div class="row">
<div class="col-sm-6 border">
Coluna 1
</div>
<div class="col-sm-6 border">
Coluna 2
</div>
</div>
</div>
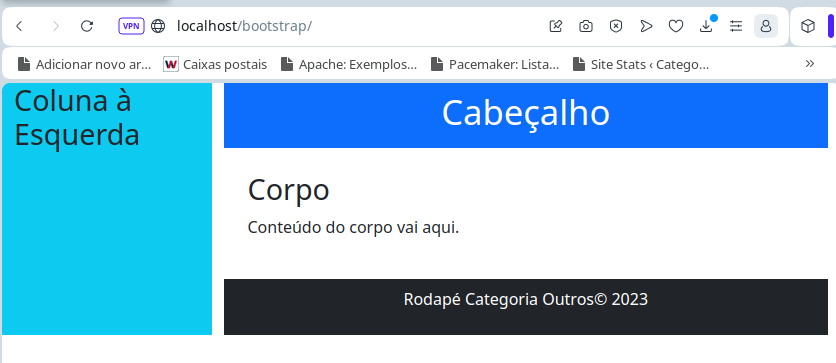
#2 layout Bootstrap com coluna à esquerda, cabeçalho, corpo e rodapé
Aqui vai um exemplo mais complexo, um layout Bootstrap com coluna à esquerda, cabeçalho, corpo e rodapé.
<div class="container-fluid">
<div class="row">
<!-- Coluna à Esquerda -->
<div class="col-md-3 bg-info">
<h2>Coluna à Esquerda</h2>
<!-- Adicione conteúdo adicional aqui -->
</div>
<!-- Corpo Principal -->
<div class="col-md-9">
<!-- Cabeçalho -->
<header class="bg-primary text-white text-center p-2">
<h1>Cabeçalho</h1>
</header>
<!-- Corpo -->
<div class="p-4">
<h2>Corpo</h2>
<p>Conteúdo do corpo vai aqui.</p>
</div>
<!-- Rodapé -->
<footer class="bg-dark text-white text-center p-2">
<p>Rodapé Categoria Outros© 2023</p>
</footer>
</div>
</div>
</div>
Veja como fica,

Comments on “Sistema de Grades no Bootstrap – ou Grid”